Overview
ROLE
UI/UX Designer
Brand Designer
TEAMMATES
Darye Ji: UI/UX + Brand Designer
Daisy Yin: VR Manager + CAD + 3D Model
Wenyao Li: CAD + Form Assembly
Samantha Weinberg: CAD + Assembly
TOOLS
Adobe Creative Suite (Ai, XD, Id)
Figma
TIME FRAME
12 Weeks
Spring 2021
Project Background
Designing an e-bike
Our task for this project was to design any kind of e-bike! We narrowed our project scope down to the tourism industry––specifically geared towards new tourists of Atlanta. Our e-bike was designed to enable these users to explore more of what Atlanta has to offer and provide an opportunity to construct a favorable perception of the city.
ZING! Bikeshare Service
ZING is a docked e-bike bikeshare service, including a paired app and console system, catered to Atlanta, GA.
Starting the Needfinding Stage
To initiate the need-finding process, the group decided to complete our own bike tour of Atlanta by mapping out several routes across Midtown, Downtown, and various parks. We rented our bikes (manual) from a local bike rental store to simulate the “tour” experience.
OBSERVATIONS
As we biked through the routes, we found inconsistent bike lanes on the road that may confuse or intimidate inexperienced riders. There were also improperly parked scooters, challenges in staying together, and a lack of diversification among the bike sizes.
Research Methodology
To gain a higher understanding regarding tourism from an unbiased perspective, we interviewed several self-guided and guided tourists to hear their experiences. From these interviews, we used various frameworks to uncover our key insights.
Affinity Mapping
We gathered the key quotes from our 10 interviews—with 5 of the individuals being Walking Tourists and 5 of them being Bike Tourists. Analyzing these quotes gave us six key grouping ideas. A key insight we found here was that the Bike Tourists were the only individuals concerned with Road Safety when touring.
Breaking it up
MAKING PERSONAS + JOURNEY MAPS
Based on our interviews, we were also able to create four distinct personas based on the different types of tourists. These groups varied in terms of their interests, habits, and concerns. Aiming to satisfy all groups will ensure that our solution is as diverse as it can be.
-

The Planner
The schedule-stickler who needs everything to be perfect.
-

The Lone Wolf
The solo traveller who doesn’t like being restricted by schedules.
-

The Clique
The friend gang who’re in it for the Instagram worthy photo spots.
-

The Family Man
The family-bonding focused on making some precious memories.
Key Insight
REMEMBERING THE DAY
Based on our own experiences, interviews, and frameworks, we concluded that tourists were too preoccupied with safety concerns, navigation issues, and communication within the group to focus on enjoying the journey.
This refined our problem space—we want tourists to forget the “grey” parts of the trip and only remember the fun eventful day instead!
Design Criteria - What makes a tour memorable ?
The Solution - A Re-designed Tour Experience
Value Proposition
Customers
To summarize and fully understand our user needs, we listed their wants, needs, and fears, and organized it by color according to their relation to our 3 key pain points.
Product
We then did the same for the product side to ensure that the services and experiences we are providing is positioned around our users needs.
User Flows
Resolving issues through Mapping Flows
Before we started developing our interfaces, we laid out the overall user experience of the entire system and how the interfaces are related to the physical products. To address our user findings, we wanted to create a customizable route system for the tour, a party system that links all bikes in the group, and interfaces for our attached console to assist with hands-free navigation.
Information Architecture
Fleshing out the System
After solidifying the user experience and flows, we formed information architectures for the 3 types of interfaces— app, console, and kiosk. Once we finished revising, we began to create our wireframes.
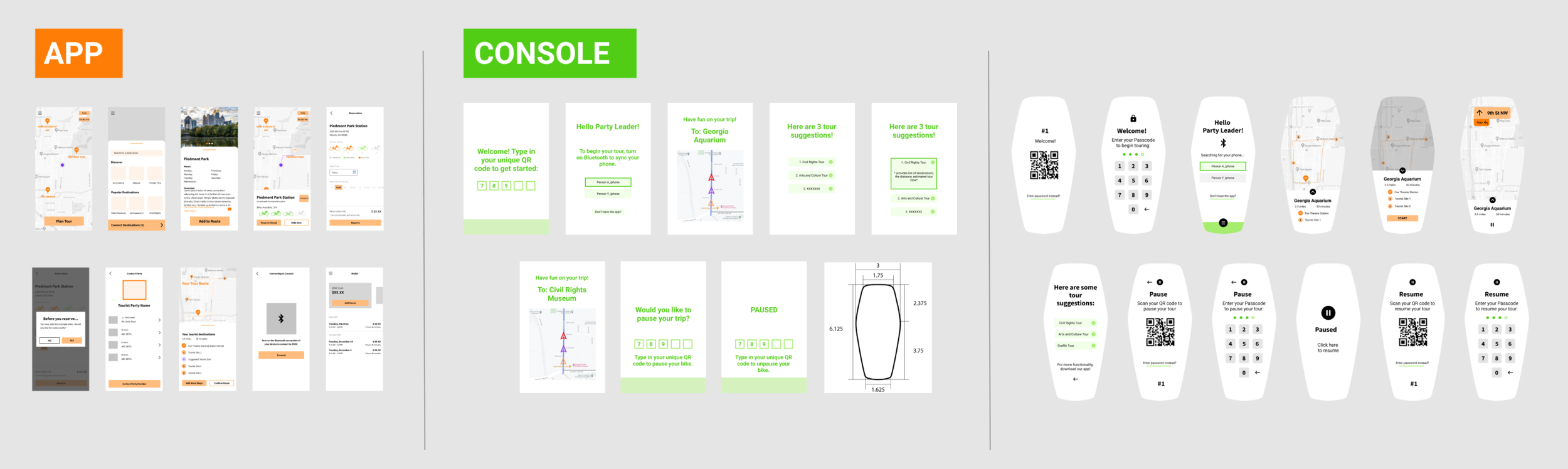
Wireframing
APP
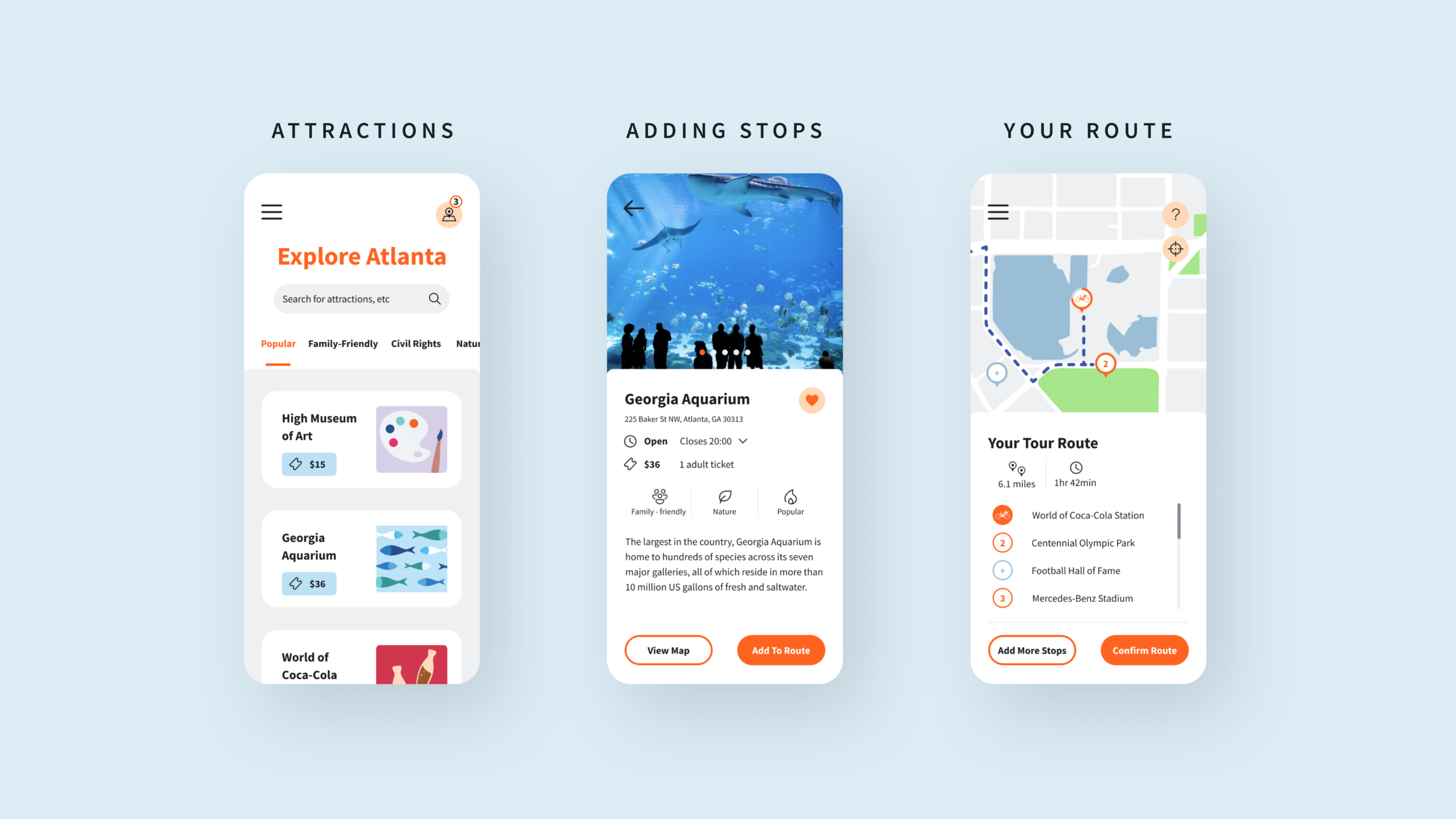
Because we knew what the interface would look like for the app, we dove straight into creating the mid-fi and arranging all the content without making it overwhelming. In this app, users are able to plan their tour, reserve their bikes, create a Party, and pay for their experience.
CONSOLE
To promote hands-free navigation, we incorporated an attached console onto our bike that would sync routes from the ZING app on the user’s phone. The console would include a password locking system, a full screen navigation map, a Party route tracker. Iterations included adjusting the interface screen size to the final CAD model of the console.
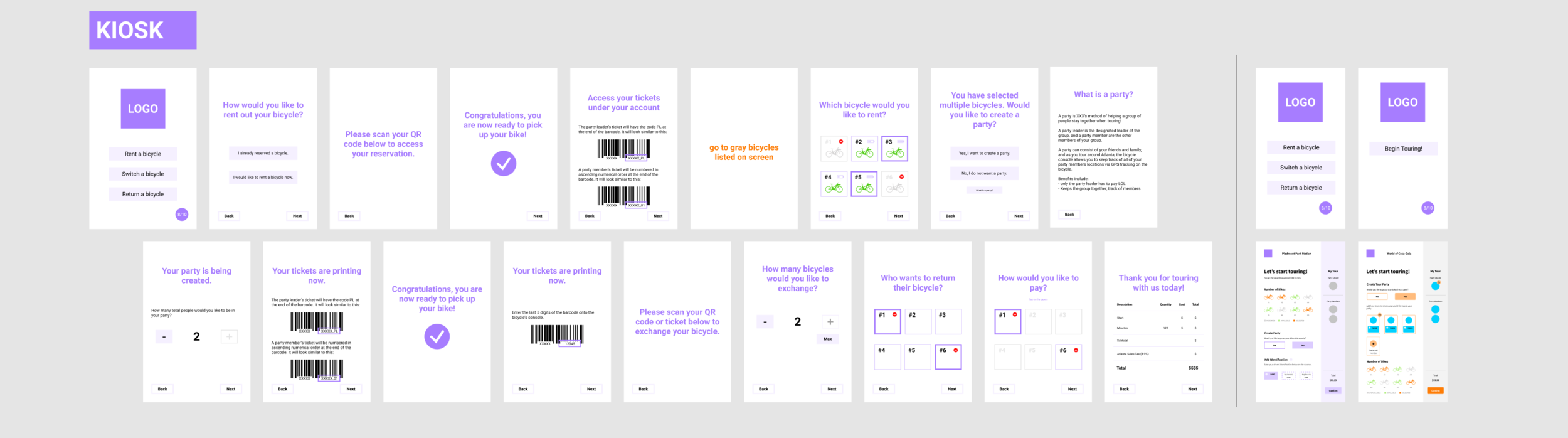
KIOSK
At the ZING docking station, we included a kiosk to offer the option of renting a bike on-site instead of having to pre-book on the app. The functionalities stayed the same as the app except for the ability to pre-plan the tour route and create a unique digital reservation ID. Iterations included reducing steps through the booking process and consolidating information displayed.


Branding
COLORS + LOGO
Atlanta is a young city that is bursting with vibrancy and movement. We wanted our tour bike to reflect this dynamic energy by choosing to view the graffiti that lines the walls of the city for inspiration. Like graffiti, we were designing our bike to have sharp angles, with a smoothness to the form. When creating the name, “ZING” felt most encompassing of what we wanted our users to feel—a sense of excitement when touring ATL. We played around with colors for our branding and settled on blues and oranges which evoke the memory of a sunny day.
Final Solution

Pre-planning the ZING! Tour Experience
The early bird tourists can get started by planning their route and reserving their bike on the ZING app. Through the app, they can look up suggested tourist locations, see how many bikes are available at these locations, create an ideal bike tour route, and connect their tour group through a Party.
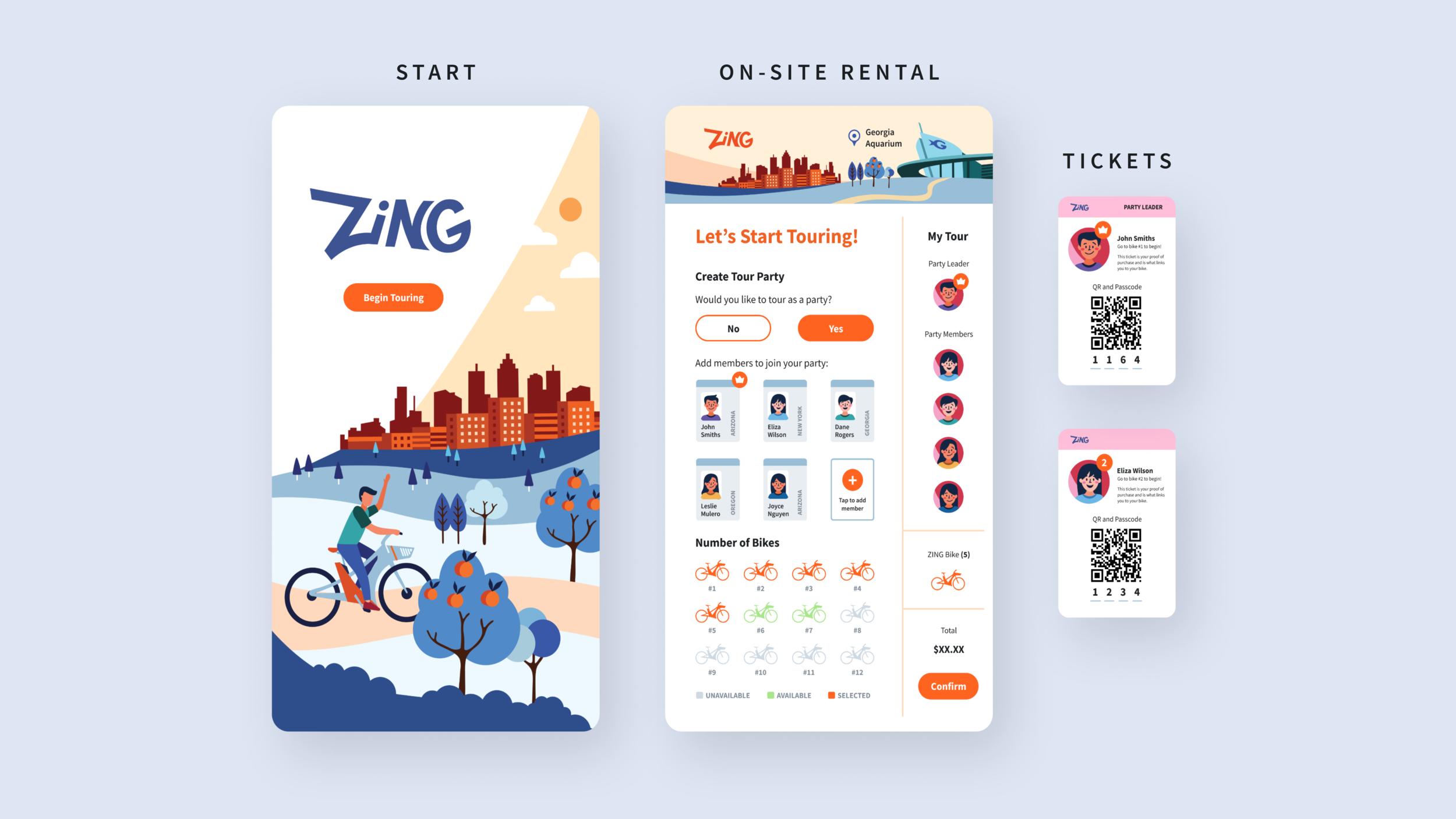
At a ZING! Bikeshare Location in Atlanta
Our docking station includes our ZING bikes and built-in kiosk. To reserve or return their bikes, users must visit these stations. The bikes docked here are continuously charged, ensuring that every user visiting will have a bike ready to start touring on. The status of the bikes at stations will be accounted for and reflected in the app, updating users on their availability in real-time.
Alternative Booking Method
Serving as an alternative to the app, the kiosk offers an on-site rental service for more spontaneous tourists who wouldn’t want to go through the hassle of downloading an app just to rent bikes.
Unlocking your reserved ZING! Bike
To unlock their bike, users can either scan the QR code on the bike matching their reservation number (if coming through the app) or enter in the unique code on their printed ticket (if coming through the kiosk). Riders would also do this whenever they temporarily dock their bike—entering their code to lock/un-lock the bike and keep their tour session running. To end their tour, they would return their bikes back to the docking station.
A “Ticket” Work-around
The app provides users with the ability to scan their bike and unlock it from its magnetic locking system. For kiosk users, we created a work-around by creating tickets that have the QR code and unique 4-digit number password printed to cover the same functionality. Riders are able to rent bikes for themselves or for a group and can create a Party if desired. Each Party member would receive their own ticket, which they would hold onto for the entire bike tour.
Connect App to ZING Bike Console
Eliminating the danger of using their phones on the road, the interactive console allows riders to follow the route as they ride to their tourist destination! Through bluetooth, the pre-planned routes riders have created on their app can connect and sync with the console.